A place to meet Statie
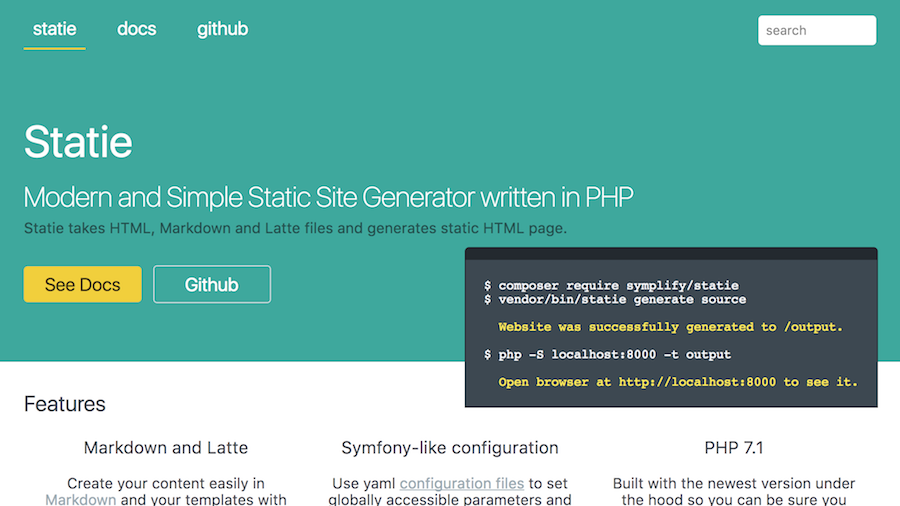
Roman VeselýI'm happy to announce that Statie, a newcomer to the field of static site generators written in PHP, received a place where it could promote itself better. Its own website. Though a really simple one; but it's healthy to start with small things, they say.
originally published at romanvesely.com on 2018-01-08
My own blog is being built with Statie. But why did I choose something with almost no history and with just a few users, when plenty of other possibilities are out there?
A bit of Story
Well, if you come from Slovakia or Czech Republic you probably know Nette framework and its awesome Latte templating engine. If you haven't heard about it before I recommend you to take a break and give it a shot to make yourself familiar. It may be useful in the future.
To continue, I consider Latte the most elegant among others and that's the reason I chose Statie. Yep, it's that straightforward. Really, just look at it.
I wanted to spread the word and add a mention to the catalog of static generators when I realized there is no homepage. By the way, it just blew my mind to see how many of the generators are in there only waiting to be used. Maybe another day...
A bit of Stack
The website runs on Statie, obviously. I just took markdown documentation files, written by the creator Tomas, which were lying on GitHub, covered them with a handful of templates, threw some configuration and voilà.
Atomic CSS
I thought I could play a bit and use some things I haven't had a pleasure to try on other projects. Many articles about new (okay, let's say different) CSS principles called atomic CSS or utility-first wander around the internet. Especially one by Adam Wathan, a really thorough one, convinced me to try such a technique. Why not use the framework he created straight ahead? Let's have a look:
<div class="sm:flex bg-yellow-dark text-center text-grey-darkest">
<div class="flex-1 mx-4">
Lorem ipsum...
</div>
...
</div>No custom classes used in above example - look like inline styles but they're not. Building the layout was easy and resulting styles.css is so lean I want to applaud (not sure whether me or Adam).
Algolia
Even though Statie's learning material isn't very verbose (yet!) a feature one would certainly expect from a documentation site is the possibility to search. I knew I want to use Algolia, widely used in the open-source scene. The setup was a piece of cake and it's working like a charm. Apropos, definitely try their browser plugin adding new functionality to the GitHub search; have could I live without that?
What's left? Source code lives on GitHub, it is built with Travis and hosted on GitHub Pages, while SSL certificate comes from Cloudflare.
A bit of End
And that's it. I hope the site will grow together with Statie and that some of you will pitch in as well.
Do You Use Statie?
Contribute now and add your site to the list of projects!